HTML – 元素
HTML 元素是网页的构建块。它用于为网页创建组件。HTML 文档由这些元素的树组成,它们指定应如何构建 HTML 文档,以及应将什么样的内容放置在 HTML 文档的各个部分中。
什么是 HTML 元素?
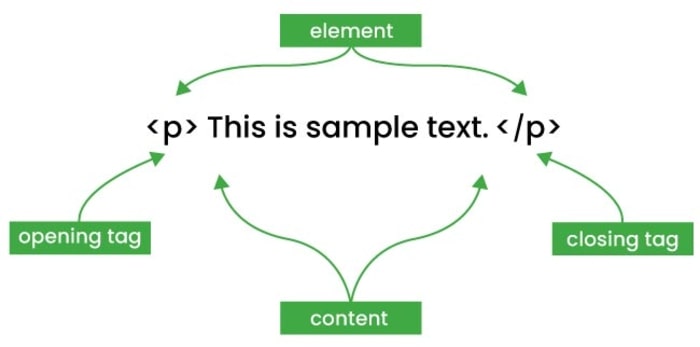
HTML 元素由开始标记、结束标记以及它们之间的内容组成。HTML 元素是 HTML 文档的一个组件,它告诉浏览器应该如何呈现内容。它包含格式说明、语义含义和内容。

注意:有一些 HTML 元素没有结束标签或内容,如<br>标签、 <hr> 标签等。
标签和元素之间的区别
所有 HTML 元素都是使用 HTML 标记创建的。但是,HTML 元素由一对起始标记和结束标记定义。在这些标签中,我们放置了 HTML 文档的内容,该文档进一步创建了网页的布局和结构。
例如, <p> 是段落的起始标记,是</p>同一段落的结束标记,但 <p>This is paragraph</p> 是段落元素。
HTML 元素示例
在下面的示例中,我们将看到简单元素、嵌套元素和 Emty 元素
HTML Simple 元素
在此示例中,我们将创建两个 HTML 元素,一个是 header 元素,另一个是 paragraph 元素。
<!DOCTYPE html>
<html>
<head>
<title>HTML Smiple Element</title>
</head>
<body>
<h1>This is Header Element</h1>
<p>This is Paragrapgh Element</p>
</body>
</html>HTML 嵌套元素
在此示例中,我们将在父元素中创建一个嵌套元素、一个父元素和两个子元素。
<!DOCTYPE html>
<html>
<head>
<title>HTML Nested Element</title>
</head>
<body>
<p>
This is parent element containing
<span>Child Elelement 1</span> &
<span>Child Elelement 2</span>.
</p>
</body>
</html>HTML 空元素
在此示例中,我们将在两个简单元素之间创建一个空元素。
<!DOCTYPE html>
<html>
<head>
<title>HTML Smiple Element</title>
</head>
<body>
<h1>This is Header Element</h1>
<hr>
<p>This is Paragrapgh Element</p>
</body>强制关闭标记
只有空元素(如 <hr> 和 <br> 不需要)需要结束标记,其他元素(如 <p> <h1> 和 do)。未能包含这些元素的结束标记可能不会导致错误,并且某些内容可能仍能正常显示。但是,千万不要错过结束标签,因为它可能会导致意外和不一致的结果。
<!DOCTYPE html>
<html>
<body>
<p>
This line contains a line break tag,
<br> hence content is visible in
two separate lines.
<p>
This line is <hr>separated by a
horizontal rule.
</body>
</html>HTML 元素区分大小写吗?
是的,HTML 元素不区分大小写,这意味着我们可以同时使用大写和小写作为标签名称。但是,这不是一个好的做法,因为 W3C 建议并要求小写。因此,始终尝试使用小写字母作为标签名称。
<!DOCTYPE html>
<HTml>
<BODY>
<P>
HTML is not case sensitive i.e we can
use both upper or, lower case letters
in the tags.
</p>
</BOdy>
</html>